前回、パターンの作り方をご紹介しました。
先日の記事はアートボード境界にパーツがかかる作り方だったので、今回はアートボードからパーツが出ない作り方をご紹介します。
・・・といっても作り方にそんなに違いはありません。
パーツの配置方法が違うくらいです。

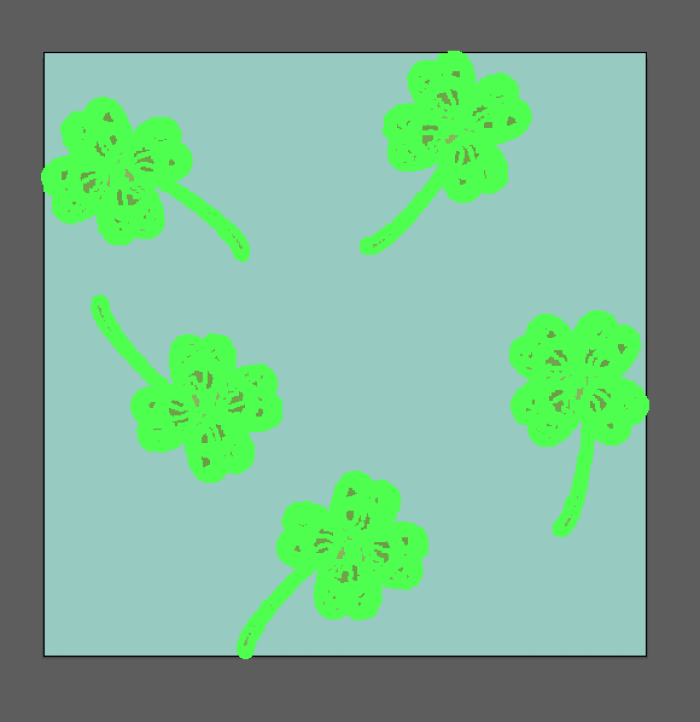
・違いはアートボードからはパーツを1pxたりともはみ出さない
・上下左右で際っきわにパーツを置く
・際っきわにパーツがある反対の辺の近くは余白を設ける
この3つを心において作ったパターンがこちら。

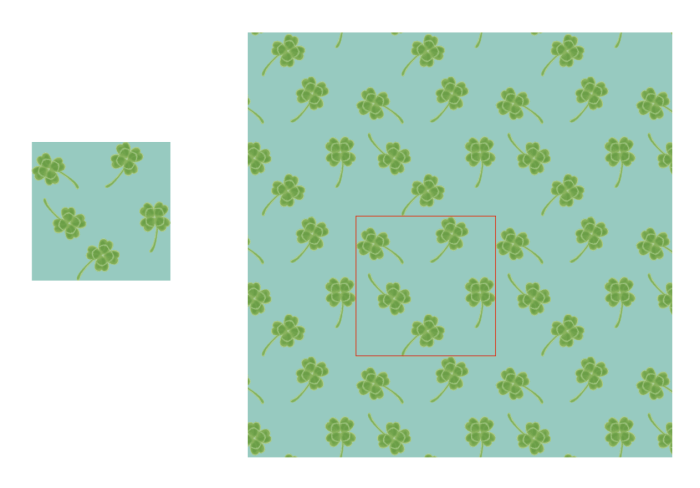
左がパターンの元で、右がパターンを適用させたパスです。
右の赤枠で囲った範囲が左のパターンの元の範囲です。
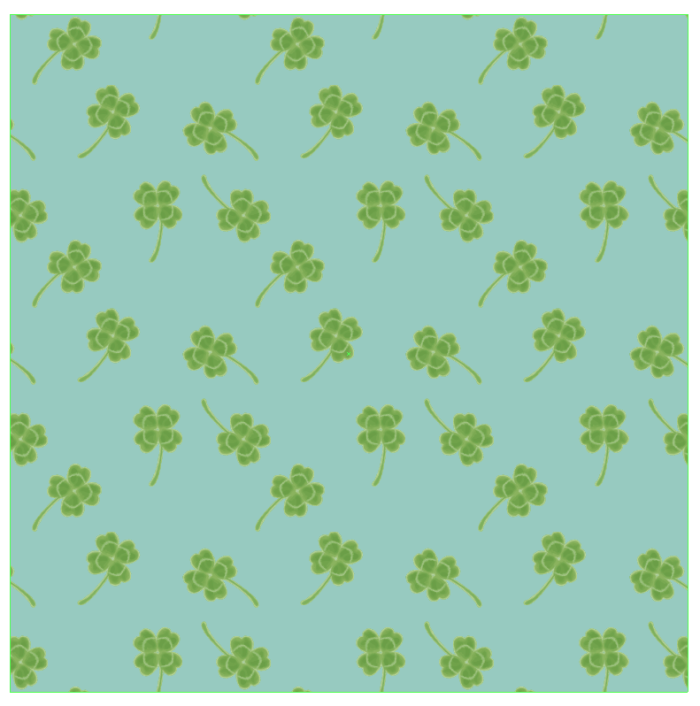
ちょっと赤枠なしも載せてみます。

アートボードの端にパーツを置いたことで、タイリングで目立ちやすい目地のような余白の筋がなくなっています。アートボードギリギリで万が一ズレたら・・・と気になるときは際にあるパーツをそれぞれ1〜2pxだけ中へ動かせば大丈夫です。
はみ出しだけ気をつければパーツの配置は自由になるでこちらのやり方でパターンの元を作ることのほうが多いです。
応用編
パーツをアートボード内に等間隔に整列させてみる。

これは松から鏡餅(上の範囲)〜富士山からだるま(下の範囲)が作ったパターンの範囲です。
隣のパーツとの距離をすべて等間隔になるべくなるように置いたのでパッと見では境目ははっきりしないかなと思います。
こういうパターンも多いですよね。
作り方・・・というほどの内容ではないのですが、参考になれば嬉しいです。



コメント