和風素材にあると便利な毛筆のブラシ、イラレにもデフォルトでグランジベクトルパックというブラシのセットがありますが、正直いうと種類が少ないです。
好みのブラシもないので私はよく作って使います。
紙と筆と墨(あるいは黒い絵の具)、あるいはクリスタなどの絵筆ブラシの種類の多いアプリがあればできます。
私はアナログで紙と筆と墨で作ることが多いのでその手順を書いていこうと思います。
紙に適当に線を色々書いていく
コピー用紙でも書道用の半紙でも白い紙ならOKです。
こんなのが欲しいなと思うものを書いていきます。
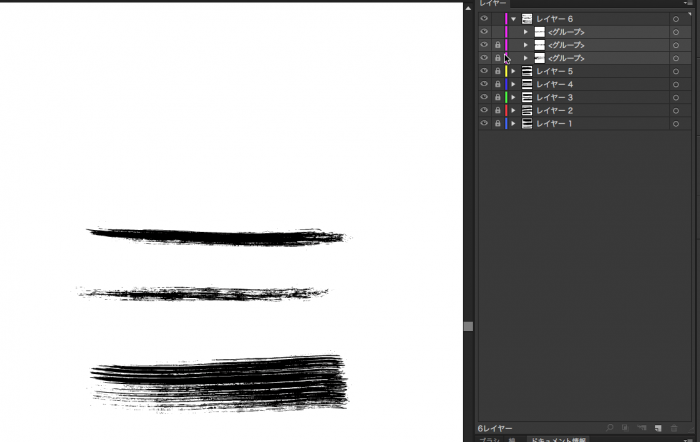
今回私は幅の違う刷毛2本を使って線を引きました。

これをカメラ(スマホでも十分です)で撮るか、スキャナーで取り込みます。
カメラで撮るときはなるべく明るめに撮るか、撮ったあとで明るさを補正するかしたほうがいいです。
イラレで画像トレースをするときに余計な影がトレースされなくなるので処理が早くなるのと、設定によってはシャドウが毛筆部分と結合してしまうのでそれを防ぐためでもあります。
イラレでベクター化する
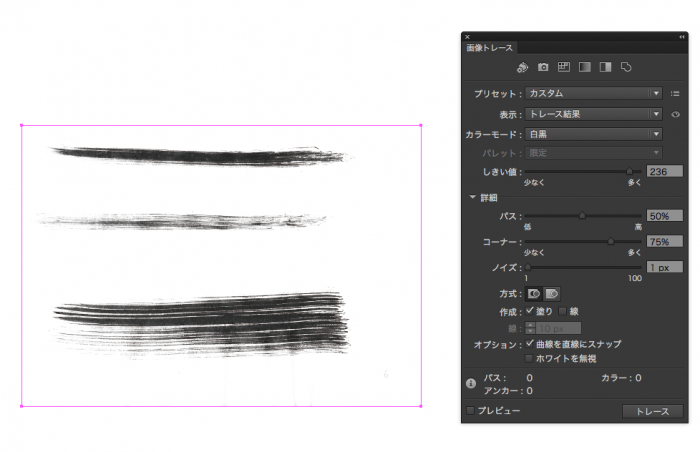
【1】撮った画像を配置します
新規ファイルを開いて、配置で取り込んだ画像を持ってきます。

カラーモードは白黒、しきい値は好みの感じになる数値にスライダーを動かして調整します。
良ければ拡張します。
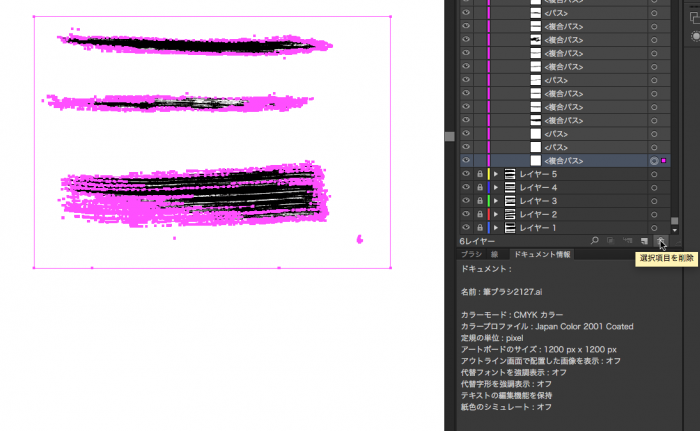
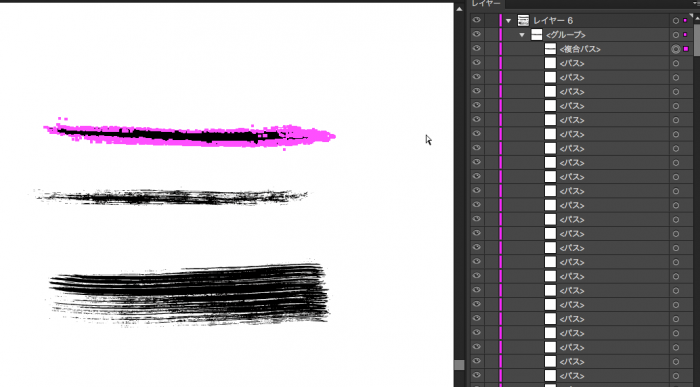
【2】不要なパスを削除します

拡張後は1つのグループになっています。
画像の外枠が複合パスで拡張されているのでまず不要なこれを削除します。
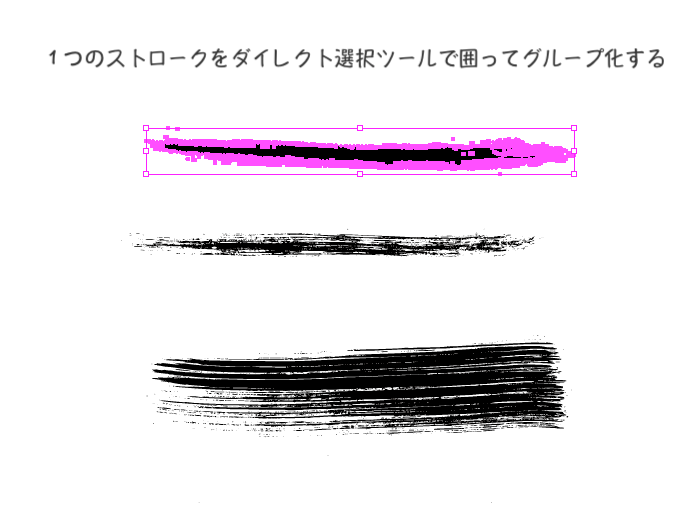
【3】ストローク1つ1つをグループ化していきます。
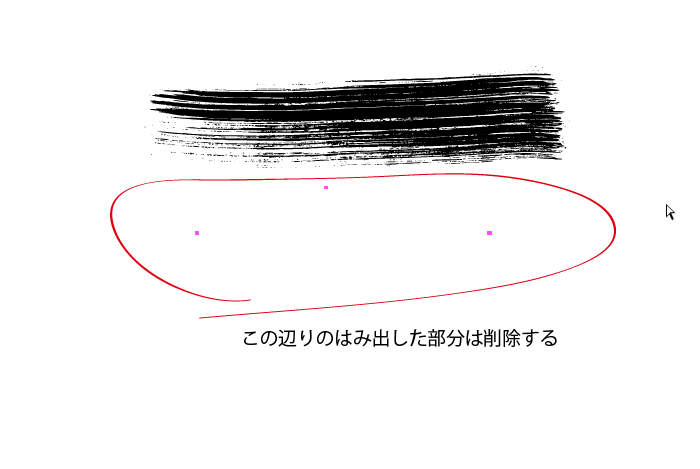
この時にストロークから離れた飛沫のパスやゴミなどいらないなと思う箇所は削除しておきます。

下のような感じのものは特に邪魔なので削除します。

【4】黒い塗りパスをまとめます
1ストロークずつ処理をするので他のストロークはロックを掛けておきます。

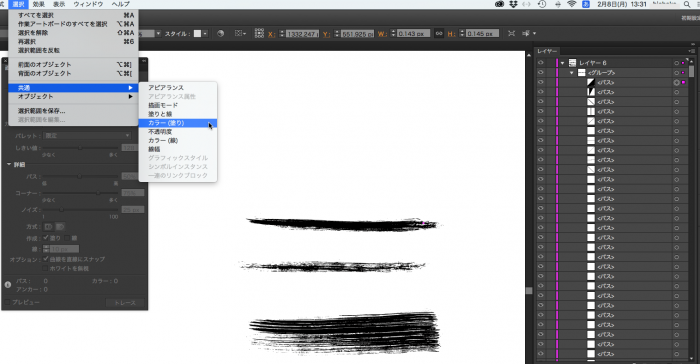
グループを開いて黒いパスを1つ選択します。(レイヤーパネルの右端のマークをクリック)
そして選択→共通→カラー(塗り)で同じ黒いパスを選択します。

↓
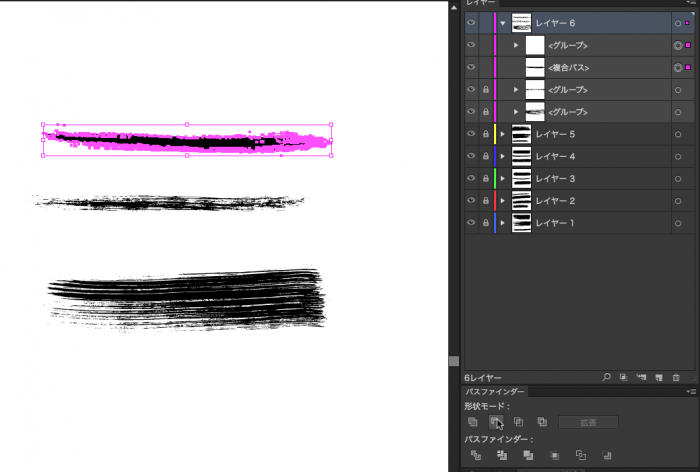
command(⌘)+8で複合パスにします。
【5】黒の複合パス以外のグループ(以下、グループで記述)を黒の複合パス(以下、複合パスで記述)で型抜きします

複合パスをグループの外に出し、複合パスの前面にグループが来るように移動させます。

グループと複合パスを選んでパスファインダーの【前面オブジェクトで型抜き】をし、グループ化されたらcommand(⌘)+8で複合パスにします。
これを作りたいブラシの数だけ繰り返します。
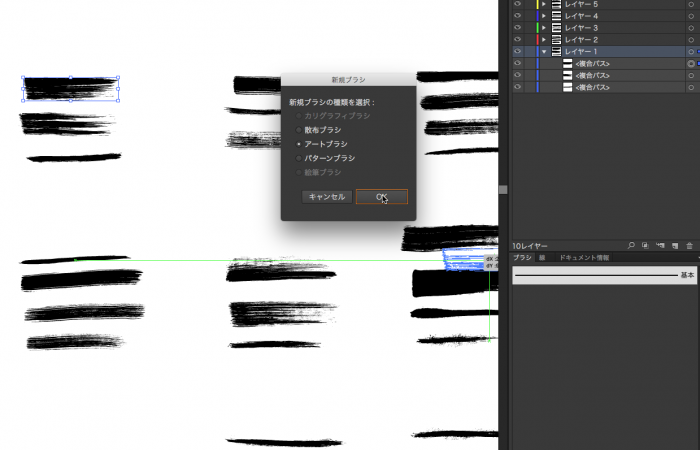
【6】ブラシとして登録します
ブラシの元が出来上がったらブラシパネルにドラッグして登録します。
いつでも使えるようにブラシパネルの左下のアイコンからブラシの保存をしておくことをお勧めします。わかり易い名前を付けておくと呼び出す時に困りません。
ブラシの呼び出し方は同じく左下のアイコンのユーザー定義から呼び出します。

以上がアートブラシの登録の仕方です。
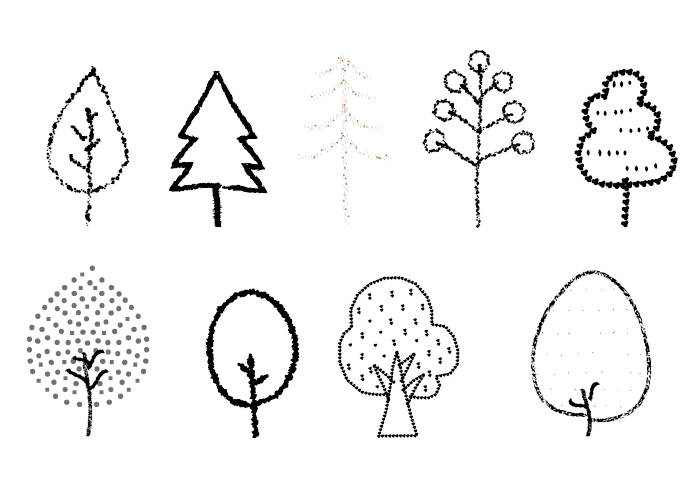
商用利用可のブラシもウェブ上にはありますが、私は自分で作ることがほとんどですねー。なにしろ欲しいブラシを自分で作ることができるし、「こういう線だとどうだろう?」と線を引いてみるのは結構楽しいです。



コメント