ストックイラストでドット柄背景をつけたい時があったり、大きめのパーツにドット柄を乗せたい時があるんですが、簡単にドット柄を作れたらいいのに・・・といつも思っていました。
たまたまですがいい方法を見つけたので紹介したいと思います。
これまでの作り方
スウォッチパターンからドット柄を塗りに当てて→ラスタライズ→トレースしてアウトライン化…でもそれっぽくはなりますが、ドットが正円じゃないんです。
これじゃあきれいじゃないなーと思って、それならばとやり始めたのは楕円形ツールで正円を作って効果 > パスの変形でズラーッと並べる方法です。

これでもいいのですが、円の直径や間隔を調整するには何度もやり直しをする必要があって面倒くさい。
見つけた作り方のサイト
もっと簡単にできるいい方法がないかと思っているところに、ランダムに大きさが違うドット柄背景を作る動画を見つけまして、始めの方の工程はそのままドット背景作りになっていました。
これで解決したのでは?・・・と思いました。
参照したのは以下のサイトでページにはYouTubeへのリンクが載っています。
手順は簡単なので紹介していきますね。
ドット柄の作り方 手順
アートボードサイズの四角形を作る
注)アートボードの寸法は自由ですがsampleとしては800px四方で作ったので、それで説明をしていきますね。
それと私のIllustratorのバージョンがCS6なのでCCとは少しメニューだとか表示内容など違うところがあると思いますが、ご了承ください。
まず、アートボードと同サイズの四角形を作ります。色は好きな色で構いません。
作ったパスを選択します。
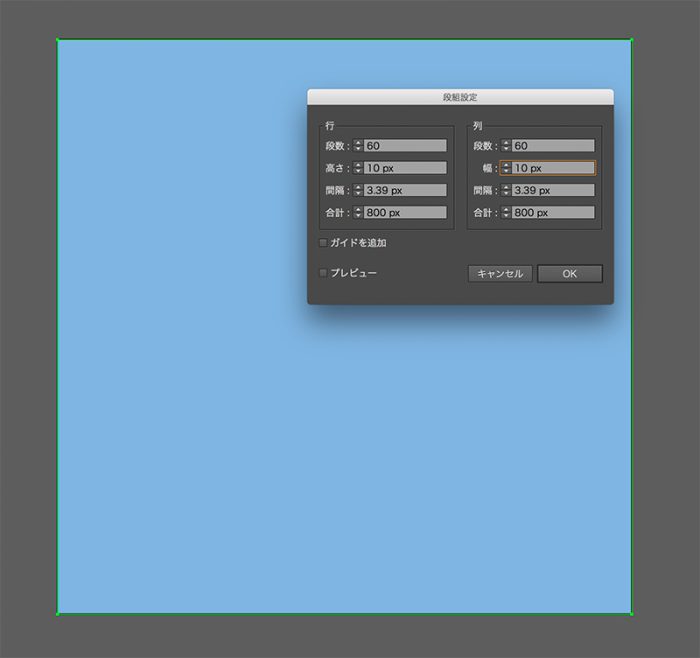
グリッドに分割をする
オブジェクト▶パス▶グリッドの分割と進みます。

段数と列数ははじめは大まかに入れます。ドットの密度はこの数値で決まってきます。
段数と列数を入れると高さと幅が自動で出てきます。この数値が円の直径になります。
ここをいじると数値が丸められて間隔の数値の方に端数が移動します。
・1列 or 1行のドットの数(ドットの密度) → 段数・列数
・ドットの直径 → 高さ・幅
この2つを調整してドットの密度などを決めていきます。
※プレビューを表示させるのをお忘れなく!
良ければ OK をクリック!
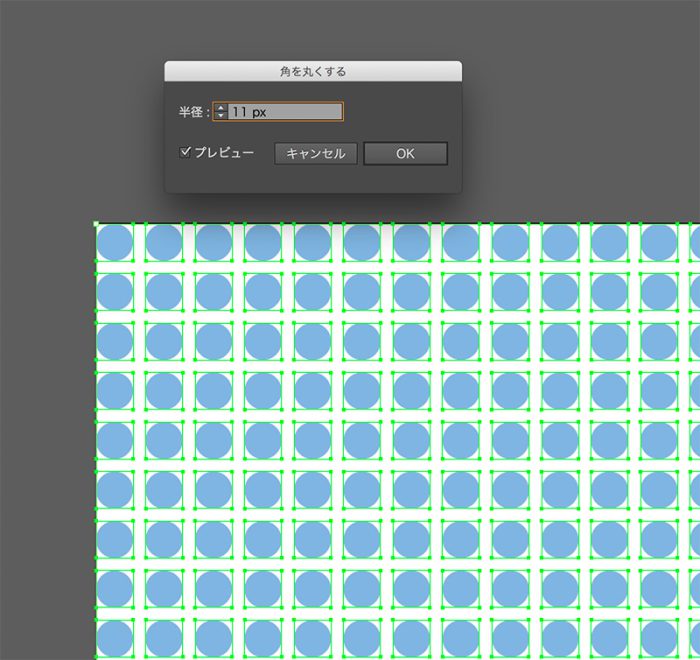
角を丸くする
次は四角いパスを丸くします。
効果▶スタイライズ▶角を丸くすると進みます。

11px以上にすればうまく丸くなるようです。
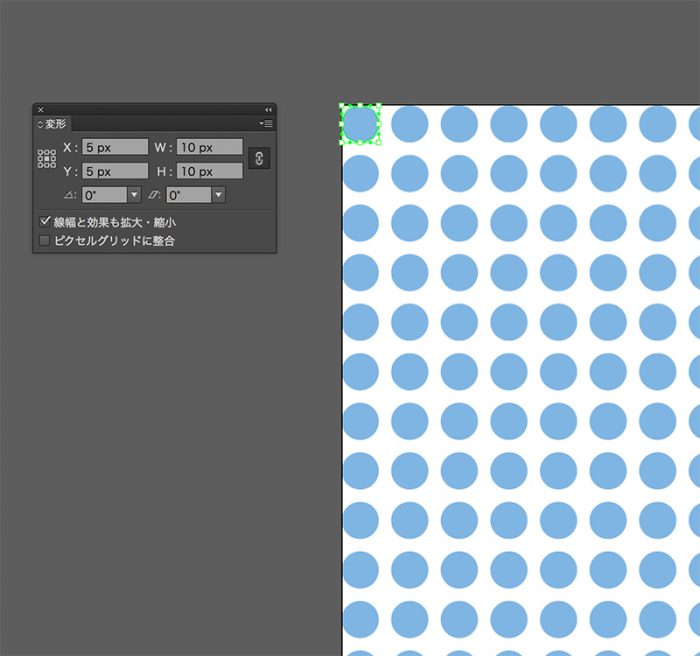
アピアランスの分割をしたら完成です。

一応円の直径を確認したらちゃんと10pxの円が出来ていますね。
アートボードが正方形ならきれいにアートボード内に収まるドット柄背景が出来ました。
長方形でもアスペクト比によってはきれいに収まる場合があるかもしれないですね。
これで楽に好きなドットのサイズと間隔を指定してドット柄ができそうです。

参考になれば嬉しいです。



コメント