おことわり
この記事は以前あったブログ(leafy)で2019/11/03に記事にしたものを移植しています。
サイトリニューアルに伴いブログを整理したので前ブログは消滅しています。
プロフィールのカスタマイズ関連ではあともう1記事あるので、それも移植して公開しています。
気づかれた方も多いと思うけれど、PIXTAのプロフィールページの真ん中部分の表示位置が変わってますねー。
これまでは左寄せの配置になっていましたが、センタリングに変更になったようです。
左右に余白がついてバランスは良くなったかも?
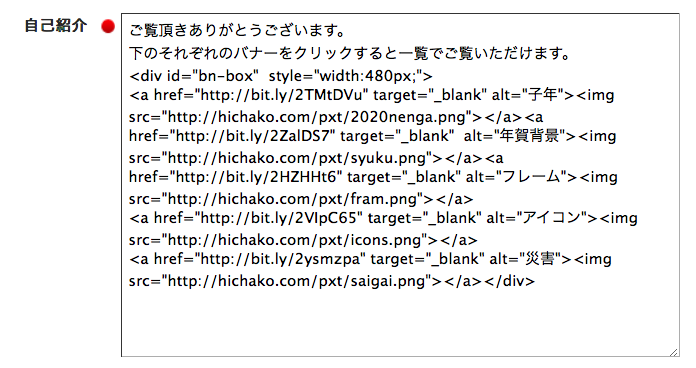
自己紹介欄にバナーを複数貼り付けていたのですが、センタリングになってみるとどうにも窮屈そうに見えました。
そこでバナー自体を作り変えることにしました。
ついでにバナーの貼り方も再度サクッと書いていきますね。
プロフィール欄・自己紹介欄について
まず、プロフィールページの真ん中部分はプロフィールを載せる部分(左側)と販売中の素材の部分(右側)とに分かれています。
バナーを貼るのはプロフィールを載せる部分の左側になります。そしてプロフィール欄の内の自己紹介のエリアです。ここがHTML言語が使えるようになっているので画像が貼れるわけです。
バナーを準備する
貼りたいバナーを用意します。 1つ注意すべきことが・・・。バナーの横幅は480px以下にしましょう。 実はプロフィール欄の横幅が480pxに決められています。なので、貼り付けるバナーも480pxを超えないサイズにしておく必要があるのです。 リンクの貼り方も画像幅が480px程度という前提になります〜。
バナーの置き場所について
バナーを作ったらウェブ上に置きます。
自分のブログやウェブサイトなどのスペースにアップロードします。
ウェブ上に置けたらURLをコピーしておきます。
貼る予定のバナーすべての各URLが必要なので、テキストメモなどに判るように貼り付けておきます。
タッチ別やカテゴリ別に一覧を作る
バナーを貼るにはバナーにリンクさせる素材一覧が必要になります。
タッチ別ならタッチのワードをタグとして該当する素材に登録すればよし、独自のカテゴリ分けにするなら独自のワードを作ってタグとして登録すれば可能です。私は独自のカテゴリ分けでワードを登録しています。こんな感じです。

ポートフォリオ内検索でURLをコピーする
自分のポートフォリオを表示して登録したワードで【ポートフォリオ内検索】をします。
ブラウザのURLバーのアドレスをテキストエディットなどにコピペします。
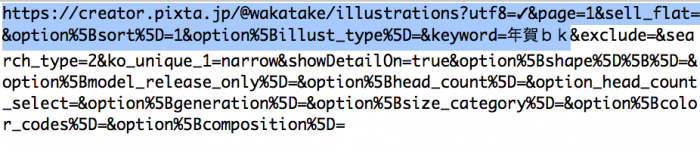
こういう感じの ↓ URLになっていると思います。

長いですよね。
実際にリンクとして必要なのは実は水色の部分なんです。
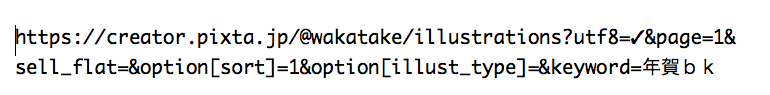
抜き出すとこうなります ↓

少し短くなりました。これでもまだ少し長いですがリンクとして記述する際には、まるっとコピペしてください。先程のバナーのURLと対比できるようにしていくといいと思います。
では、リンクの貼り方に移りますねー。
HTMLの記述
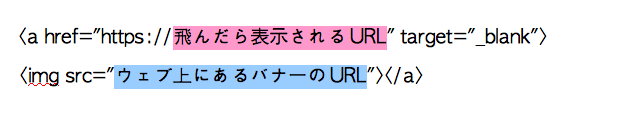
画像リンクを貼るにはHTML言語をいうものを使います。リンクの記述は下記のようになります。

【飛んだら表示されるURL】が先程のポートフォリオ内検索でメモしたURLになります。
【target=”_blank”】の部分はなしでも構いません。これを記述するとリンクしたページが新規タブで開くので、その方が良い場合のみ書き足してください。
上の記述は2行に分かれていますが、改行はせずにずらっと続けて記述します。リンクが2つ以上ある場合でも改行せずに記述してくださいね。
もしURL短縮サービスをお使いの場合は、使うと記述が短くなっていいですよー。

そんなこんなで、、、
プチプロフィール欄の改修完了!
完成したのがこちらです。

長くなりましたが、リンクは貼れたでしょうか。
最後まで読んでいただきありがとうございました。


コメント