リアルファブリックにパターンを登録して販売しています。
私はたいていはイラレで作っています。たまに別のアプリやソフトを使います。
今回はイラレでの作り方を説明します。
雛形
パターン用のテンプレートを作っておきます。
通常サイズ:500 x 500 px
大きめサイズ:1000 x 1000 px
それぞれわかるように名前をつけて保存しておきます。
使い分けるポイントは柄の大きさか、並べるパーツの数を考慮して決めています。
パターンの作り方
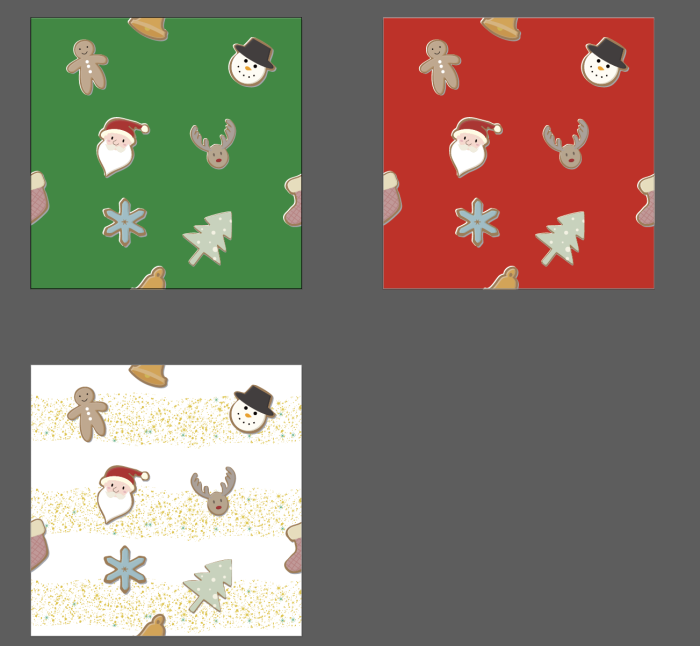
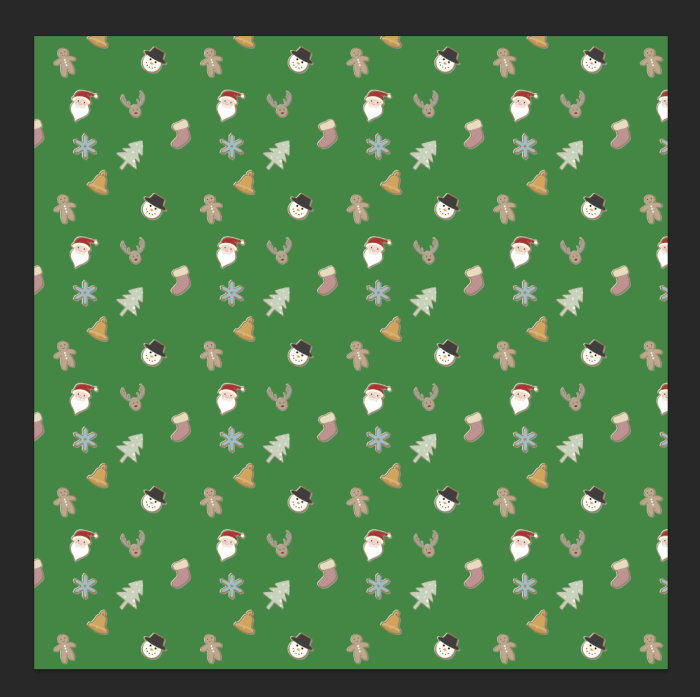
このクリスマスのパターンで説明していきますね。
使った雛形は500px四方です。パターンはアートボード境界にかかる場合の作り方です。

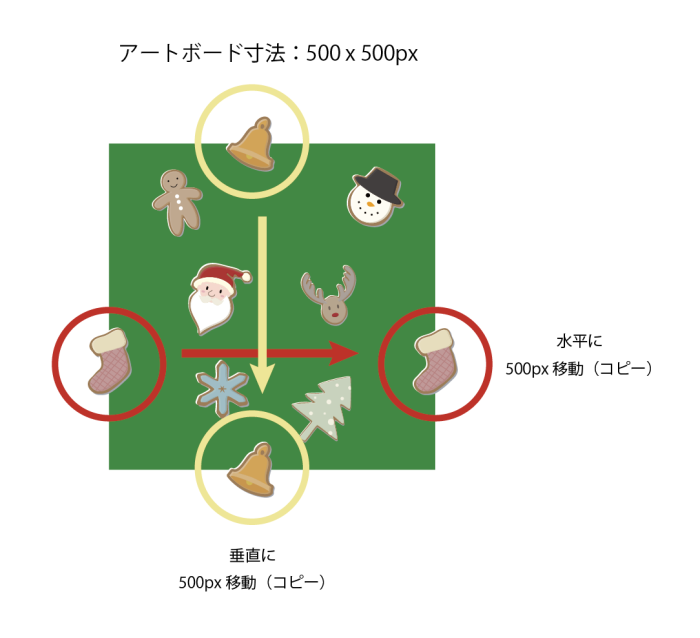
ざっくりとパーツを配置して、アートボード境界にかかるようにコピーします。
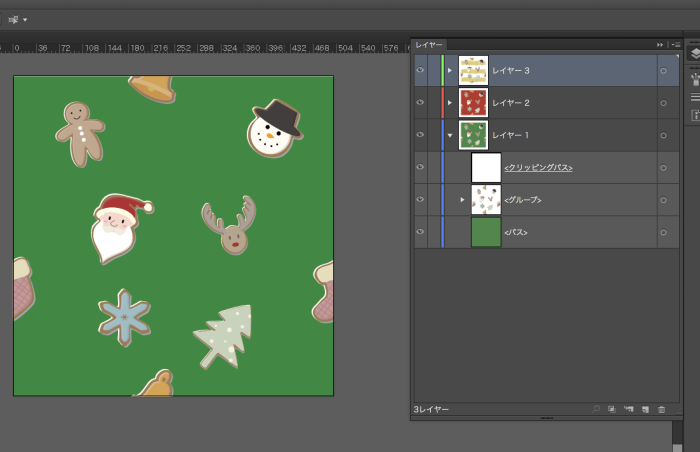
アートボードサイズの背景を置きます。

アートボードサイズのパスでクリッピングマスクをかけます。

元のパターンはこれで完成です。
200ppiのjpgで書き出します。
もう少しで登録できますが、あと少しやることがあります。
確認
パターンが繋がる部分にズレがおきないかをチェックします。
フォトショップで書き出したjpgを開きます。
編集→パターンを定義→OK とパターンを定義します。
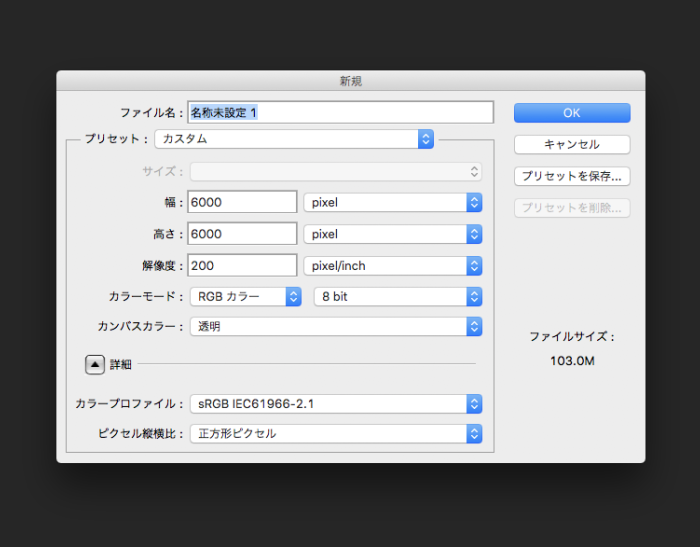
大きめの寸法で新規ファイルを開きます。大きければ幅と高さはいくらでもいいと思います。
縦横に複数回連続してタイリングされないと意味がないので大きめが良いです。

編集→塗りつぶし→パターン→定義したパターンを選んでOKとやっていきます。

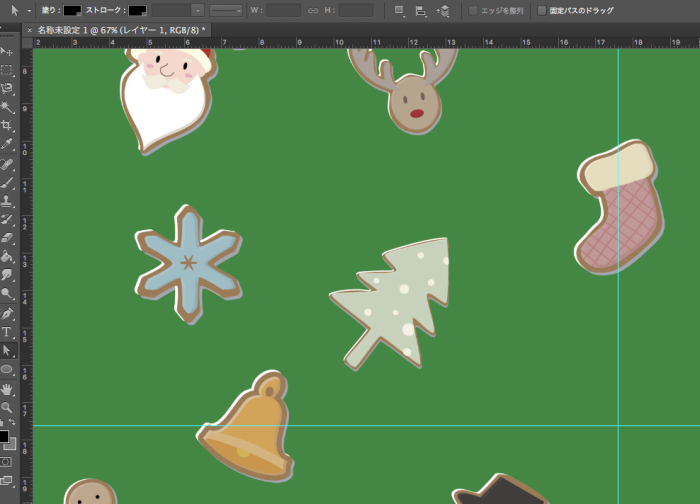
パターンの繋ぎ目部分を拡大します。

アートボードの境界にかかったパーツの繋がりがきちんとなっているかをチェックします。
(境界部分にわかりやすくガイドをつけています)
柄の大きさによってはかなり拡大しないとわからないことがあるので、当倍以上で拡大して見ることをお勧めします。
問題なければパターンとして登録します。
柄が繋がらない場合がある
繋ぎ目チェックをして柄がつながらないことがまれにあります。パーツが動いてないのにズレが生じていることがあります。
どうしてそうなるのかはわかっていませんが、つなぎ目チェックをして繋がっていなかったらjpg書き出しをやり直します。
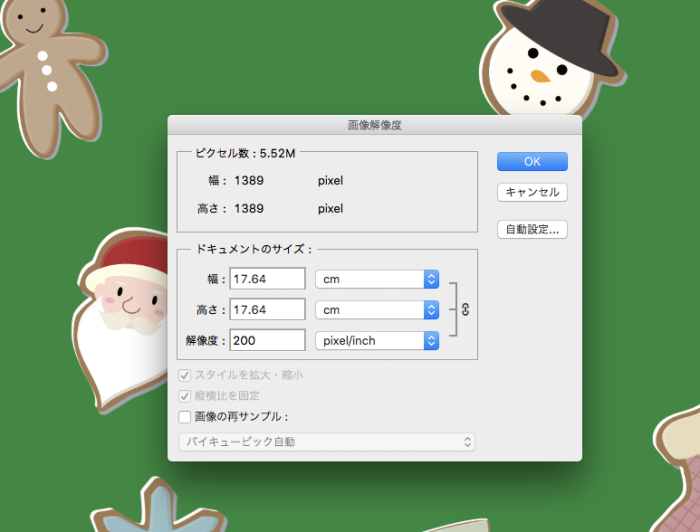
書き出す際に解像度を216ppiに指定してみてください。
それからフォトショップでパターンを開き、イメージ→画像解像度→解像度を200に変更してOKします。(画像の再サンプルのチェックは外す)

パターン定義など一連の繋ぎ目チェックをやり直します。
問題なければパターンを登録します。



コメント
[…] パターンの作り方リアルファブリックにパターンを登録して販売しています。私はたいていはイラレで作っています。たまに別のアプリやソフトを使います。今回はイラレでの作り方を […]