おことわり
この記事は以前あったブログ(leafy)で2019/04/22に記事にしたものを移植しています。
サイトリニューアルに伴いブログを整理したので前ブログは消滅しています。
プロフィールのカスタマイズ関連ではあともう1記事あるので、それも移植して公開しています。
PIXTAさんのプロフィールの自己紹介欄をいじってみました。TwitterのフォロワーさんがHTMLタグが使えるんすよーと記事を書かれていたのでやってみようかなと。
やっといじりました。
HTMLタグ使えるのならイメージマップにしようかなとやってみたところ、リンクが機能しない〜〜。サーバーに動作確認で上げたページではきちんとリンクが働くのに・・・?
問い合わせをした結果、イメージマップで使うタグがプロフィール欄では使えず…残念。
普通に画像にリンクを貼りました。
画像を貼る前に下準備があります。
バナーをクリックしてそれぞれのテーマの一覧に飛ぶように事前に独自のキーワードを追加する作業をしました。これをやらないといろんなものが混ざる一覧になってしまうのです。
素材につけているキーワードで拾い出ししようとすると違うテーマも混ざってくるので、どうしても独自のものが必須になりますから、頑張って!
さて今回、私は主だったテーマのバナーを作ったのでそれらを並べることにしたんですね。
プロフィール欄は幅が480pxの固定なので、幅を等分したバナーを作るとこうなります。

↑ 隣とくっついた状態ですね。
これは私としてはイヤなので隣り合うバナーに隙間をつけました。
↓ こうしました。

この状態にするのにやったことは2つです。
1)バナーの幅を150pxで作った
2)imgタグにスタイルを書き込んだ
1)の説明です。
バナーの横幅になんの意味があるかといえば、プロフィール欄は横幅が480px固定でそこにバナー画像をいくつ置くかでバナー画像の横幅が決まってきます。
(等分にしない場合でも480pxを超えると全部が並ばないんですけどね)
私の例で言えば、480px/3個=160px、160pxの画像が3つ入るということになります。
計算通りの160pxで作ると・・・、上のような隣り合うバナーがくっついた状態になります。だからバナーの横幅を−10pxの150pxで作りました。横幅を狭くする意味が2)で関わってきます。
2)の説明です。
ちょっと計算しましょう。
150px+150px+150px=450px 30px余りますね。
では、これだと・・・?
(5px+150px+5px)+(5px+150px+5px)+(5px+150px+5px)=480px
5pxってなによ?って感じですが・・・。
実はこの画像幅の左右の5pxが下の隣とちょっと隙間のあるバナーになります。
「画像の左右5pxほど開けなさいね」という指示をスタイルというもので指定したわけです。
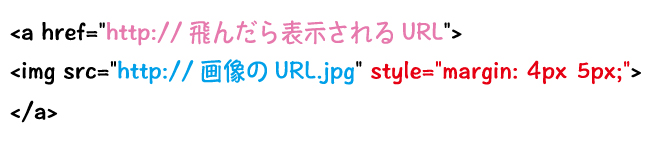
指定の記述自体はそう難しくはないです。(記述はすべて半角英数)

赤字の部分がスタイル指定です。margin指定の書き方はいくつか種類があります。
ちなみにこの書き方の場合は『上下に4px、左右に5pxのスペースを作れ』です。
画像の周囲を全部同じpxにする場合は、”margin:◯px”と記述してください。
他にも指定の仕方がありますが詳しくは割愛します。(今回は関係ないので)
最後に注意です。
プロフィール欄で貼る画像はPIXTA内には置いておけません。
なので、ブログやウェブサイトをやっていて作った画像をアップロードして画像のURLを取得できないとやれない方法だということです。
追記(2019.04.23)
画像とmarginの合計が480pxを超えていないのに綺麗に並ばず縦長のバナー配置になる場合の回避方法を書いておきますね。2通りあるのでやりやすい方を試してください。
1)トップ画像に何かしら画像をアップロードする
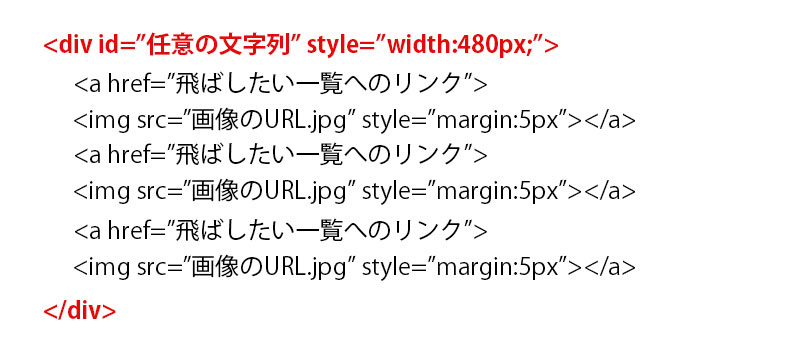
2)画像とリンクの記述の前後に下記を書き込む

※ お勧めはトップ画像を置く方です〜
高さのあまりない無地の画像のようなものでもいいと思いますし、アイキャッチ画像を作ってアップロードしてもいいんじゃないかなーと思います。
2)をやる場合赤字の部分は忘れず書いてくださいね。
※※ 【任意の文字列部分】は好きな名前のようなもので構いません(〇〇(適当にアルファベットを入れる)-box みたいなものでもOKです)。


コメント
[…] 飛行船Air号:hichako PIXTAのプロフィール欄をいじる hichako.com/air/?p=534 […]
[…] 以前の記事では、・スタイル指定で隙間を開ける前提でバナーの横幅を小さくする・ボックスを作りその中にバナーを流し込む…という内容になっています。 […]