どうにかして水彩風なイラストをデジタルで描きたいぞ!・・・ということで、先日、ふと、メッシュでぼかし効果っぽいパーツを作っていたときに、「あれ?もしかしてメッシュで水彩っぽい雰囲気だせないかな?」と思いました。
いかにも水彩タッチということではなく、なんとなく色の濃淡がつけてあってふんわり「これは水彩風によせたもの?」程度にできないか・・・?と。
水彩風といえば水彩絵具で描いたものをIllustratorでまるっと画像トレースしてテクスチャとして使う方法があります。
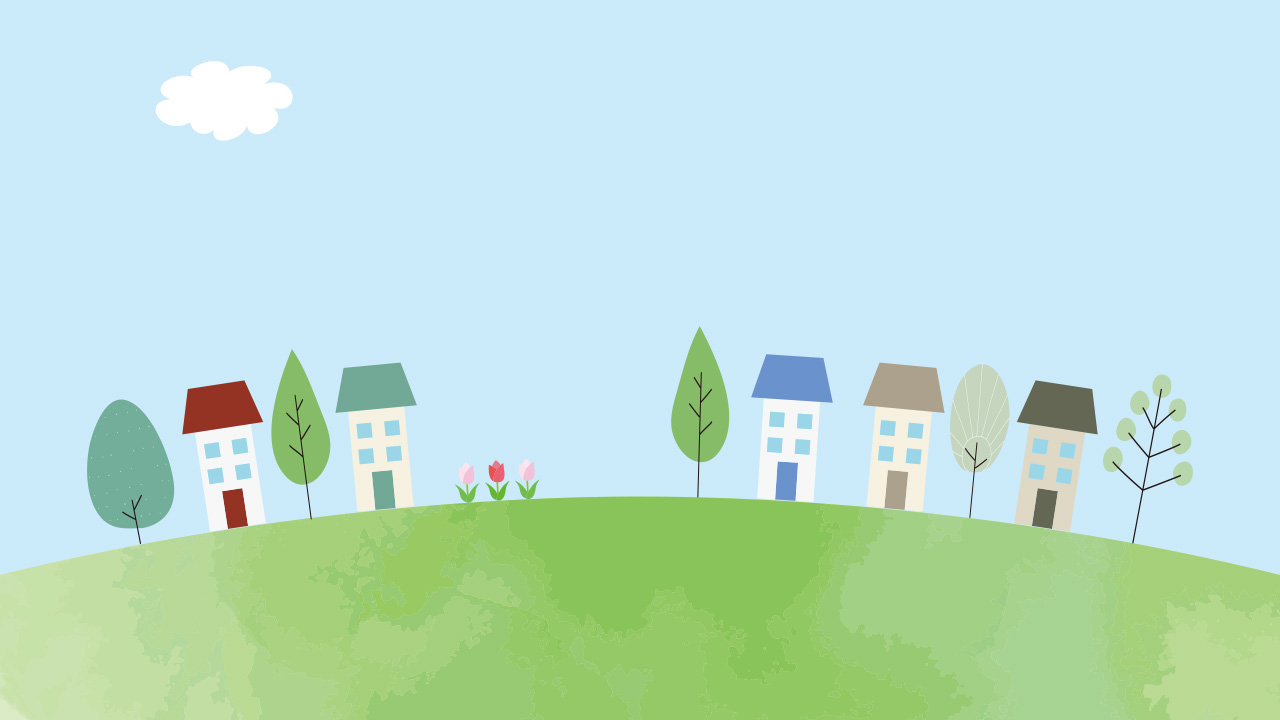
それがこれ ↓

データはこんな感じ。

ファイルが重くなるから寸法を小さめにしてみましたが、この通りです。
試作でいい感じならそのままストック素材に使ってしまおうと思ってやりたい絵でやってみました。
簡単に作業過程を載せますね。
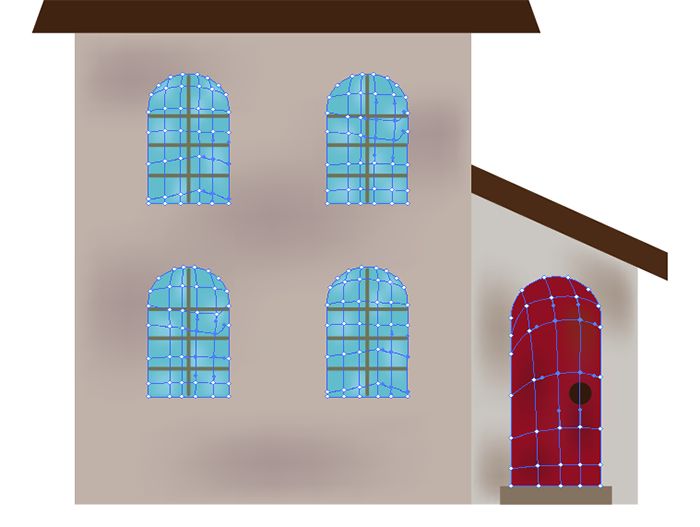
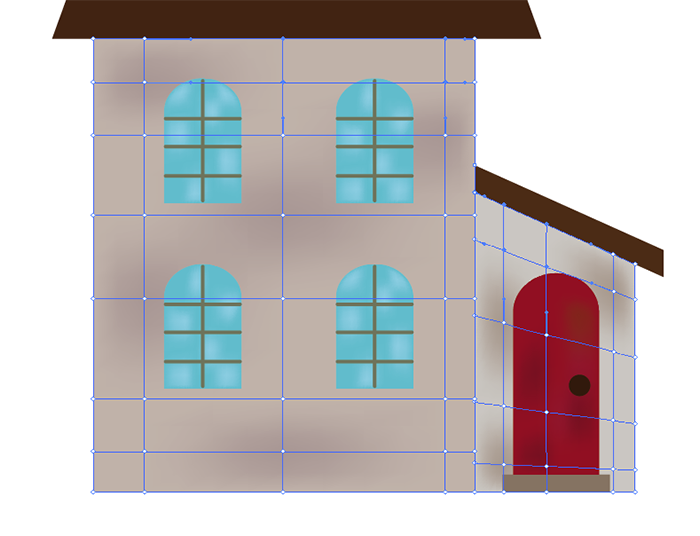
メッシュにしたのは家の壁と窓・ドアのみです。
ドア・窓と壁は別々にメッシュにしました。


バランスを見つつ濃淡をつけていきました。
窓は薄い色、壁とドアは濃い色をつけてあります。
小さいですが全体はこんな感じです。

データサイズはというと…

まぁやっぱり劇的に軽いということはないですが・・・マシとは言えそう。
水彩テクスチャ同様、手間がかかるやり方ではあるのだけれど、面白いからいいかなーと思いました。
頻繁にはできそうにはないですけど、時々ゆっくり作っていくには良さそうです。


コメント