つい、先日のこと、年賀状シーズンが終わったので年賀状推しのプロフィールから通常のプロフィールに戻してみました。
が、またしても横バナーなのは代わり映えしないような・・・。いえ、バナー自体は作り替えたのを使ったのですけどね。もうちょっとこう…アレンジしたいなぁーと。
そこでバナーを縦のものにしてみました。
以前の記事では、
・スタイル指定で隙間を開ける前提でバナーの横幅を小さくする
・ボックスを作りその中にバナーを流し込む
…という内容になっています。
カスタマイズする手順についてはもう1つの記事の方で詳しく書いていますので、準備についてはそちらを読んでくださいね!
さて…
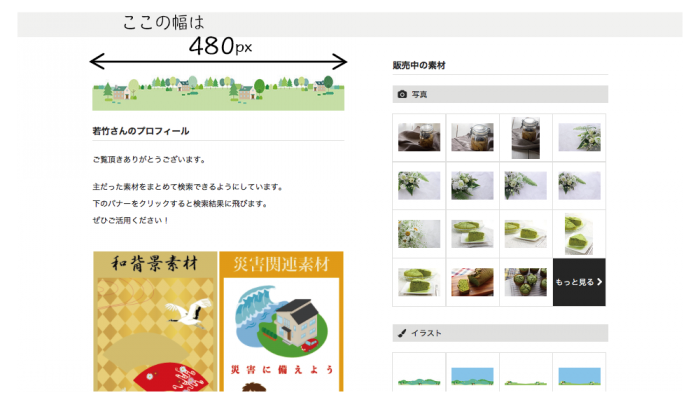
今回のバナーは横幅240pxなので2つ並ぶとぴったり480pxになります。

でもちゃんと隙間があるように見えますね?
以前の記事でも書きましたが、プロフィールページの自己紹介欄は横幅が480pxに固定されています。

今回のバナーは2枚をぴったり並べても隙間があるように見える工夫をしました。
それを解説していきますね。
バナーの背景を2枚重ねにする
何をやったかといえば、これ ↑ です。
意外でもなんでもなくて簡単なことなんです。今回は「スタイルの指定」だとか「リンクを張る以外に書き足すこと」だとかはありません!「バナーを作るときにやる工夫」なのです。でも工夫と言えることでもないかなぁという気もしますが…。

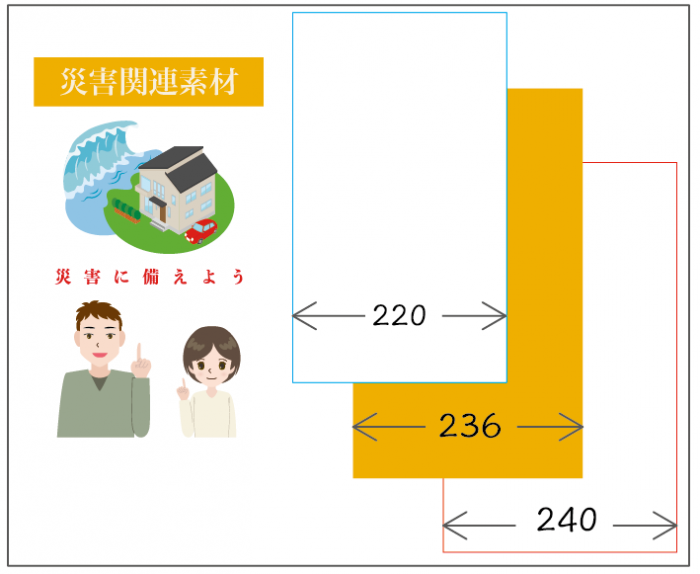
例えば、この災害関連素材のバナーは背景とパーツとにバラすとこのようになっています。わかりやすいように横幅を記しています。単位はpxです。

一番下に白背景(あるいは線なし塗りなしのパス)、上にオレンジ色背景、更に上に白のベースを置いています。
説明しやすくするために3枚重ねになっていますが、複合パスなどにしてくり抜いてもいいでしょうしオレンジ色のベタ塗りが枠でもいいと思います。
一番下に来る背景よりほんの数pxだけ幅を小さくした背景や枠を追加してのせるだけで、パッと見で隙間があるように見せることができます。
実際は画像同士はぴたりと隣り合っているのに擬似的に隙間を見せているわけです。
複数のバナーを並べた場合、隣り合うバナーの背景色が違っていれば境界は見て判りますが、同色背景にした場合は境界が判りにくくなってしまいますよね?
隣り合うバナーの境界は判りにくいよりは判ったほうが実際にクリックする人にはやりやすいはず・・・と思うので今回は擬似的に隙間があるように見える方法となりました。
画像リンクが張れるだけのスキルがあるならバナー作成時の工夫で済む分、これが一番ラクかな〜と思います。
以上、隙間があるように見える縦バナーの作り方でした!



コメント