前々からストックイラストを描くときにラフからベクターデータにする流れをまとめたいなと思っていました。
流れの中でも主にトレースする部分について…を。
イラレ初心者の頃から現在までやった方法を1つずつ書いていこうと思います。
(画像が多いです、ごめんなさい)
現在は場合によって使い分けているのでそこも判るように書いておきますね。どれか1つでも参考になったら嬉しいです。
〈 内容 〉
1.紙に描いてスキャンの後にイラレで手動トレース
2.ペイントソフトやアプリで主線を描いて画像トレース
i オートでトレースするツールについて
3.紙に書いたらまるっと画像トレース
4.テクスチャの元絵をトレース
紙に描いてスキャンの後にイラレで手動トレース
必要なツール:筆記具、紙、カメラ、スキャナー、イラレ
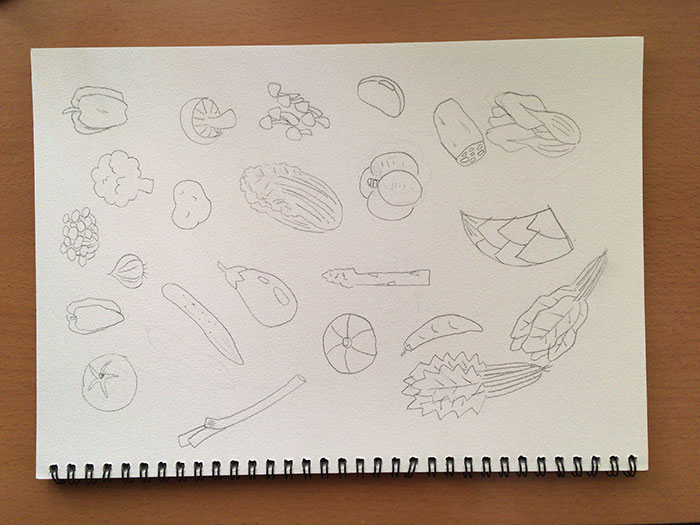
紙に描いてスキャンまたはカメラで撮影します。
カメラ(コンデジかスマホ)で撮ることがほとんどです。
主にラフ状態(鉛筆書き)でイラレで主線を描いていくときにこの方法にしています。
一番やる方法です。

こんな風に鉛筆で描いたものを撮ってイラレに配置します。
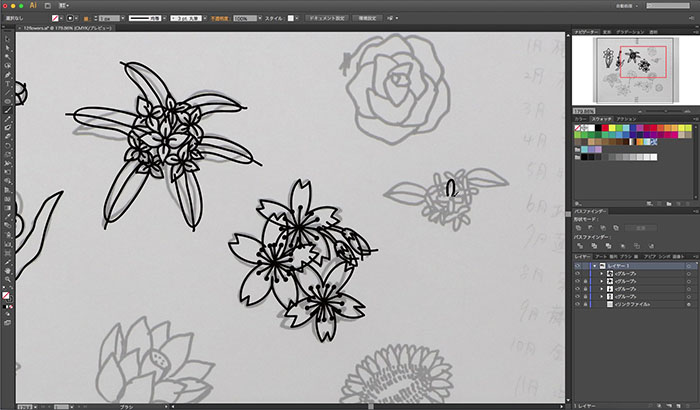
手動でなぞるわけですが、ペンツールではなくブラシツールでなぞっていきます。
私はブラシツールのほうが描きやすいです。板タブのペンを握りしめています。
予めブラシツールオプションで好みの曲線が引けるように調整をしています。
一時期は太めのマーカーでラフを描いていました。
ちょうどブラシツールでなぞるときに3ptのブラシとほぼ同じ太さの下絵になるのでなぞりやすかったのと
不透明度をいじってもよく見えるのが理由です。

今はよほどデフォルメしたイラストのとき以外は太めのマーカーは使わなくなりました。
ペイントソフトやアプリで主線を描いて画像トレース
必要なツール:筆記具、紙、ペイント系ソフト、ペイント系アプリ、イラレ
ざっくりめのラフを紙に描いてカメラで撮ったあとにクリスタやフォトショで清書、
そしてjpgで保存したものをイラレで画像トレースします。
これをやるときは手描き感を出したいときにやります。

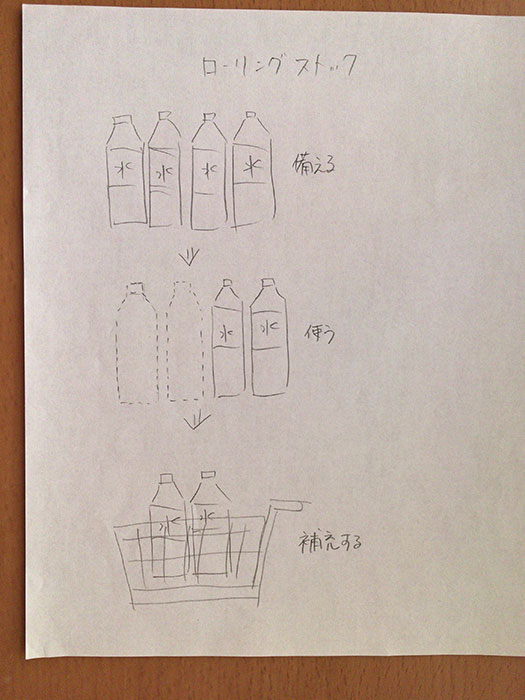
割とざっくりな下絵をクリスタで読み込みます。
レイヤーを分けて必要なパーツを描いていきます。
描き終わったら読み込んだ画像を削除してjpg保存します。
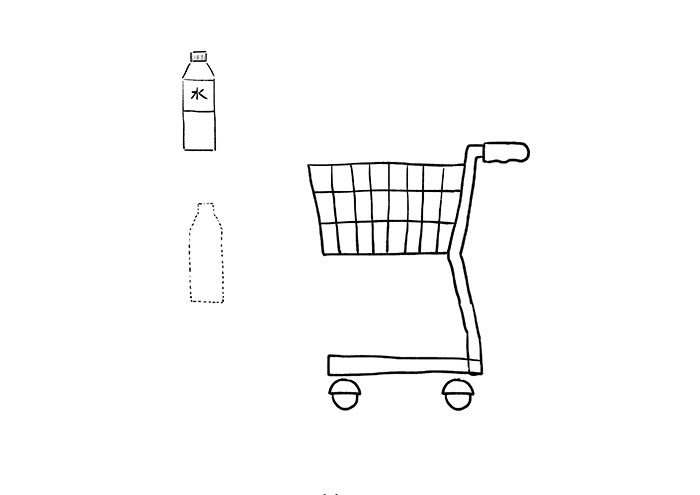
下のが保存したものです。

これをイラレで配置して画像トレースします。
塗りを入れてストック素材にしたものが下になります。

イラレのブラシツールで描いた線はどうしてもつるっとしたきれいすぎる線になりますからねー。
そうしたくないときはこの方法です。
クリスタで主線を描いて…以降の画像トレースの流れは、紙にペン入れ状態まで描いた場合でも当てはまります。
元絵の雰囲気をそのままトレースするのは難しいときもありますが、トレース時の設定でギリギリのところを探せたらあまりアナログの味を損なわずに取り込めます。
ペンツールやブラシツールも慣れなくて…でも紙になら描けるとかその方が良い方にはおすすめです。
オートでトレースするツールについて
画像トレース機能はイラレの機能ですが、他にもトレースできるツールがあります。
Adobe Capture です。
画像をベクターに変換してくれるアプリで、Android版、iPhone、iPad版があります。
しかも無料です。(ただしApp内課金あり)
紙に描いた絵をAdobe Captureで撮影します。↓これが撮影画面です。
シャッターボタンの左にあるのはスキャンの精度を調節するスライダーです。

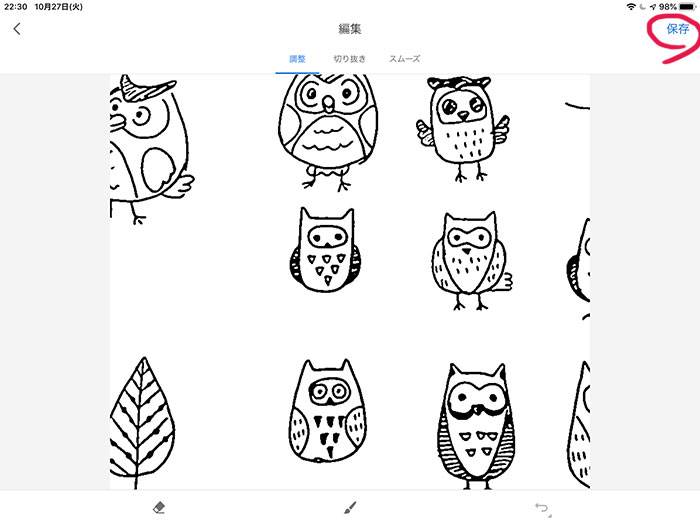
シャッターボタンを押すと次の画面になります。
右上の保存をタップします。

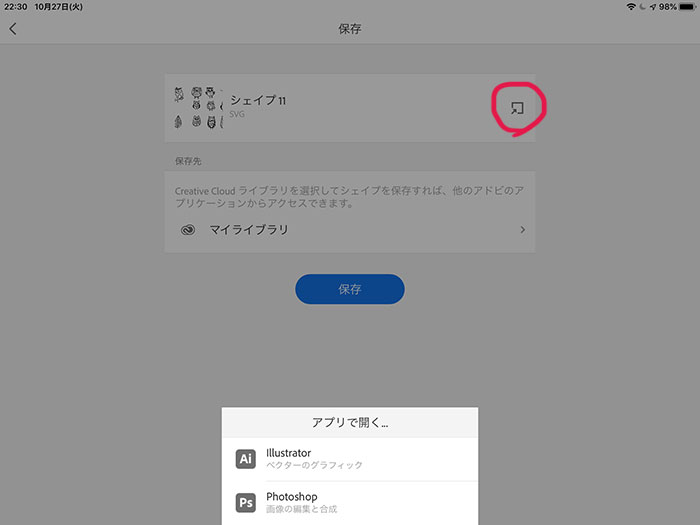
さらに次の保存選択画面になります。
真ん中の青い保存ボタンをタップするとCCのマイライブラリにベクターに変換されたデータがSVGで保存されます。
上の赤丸のついたマークをタップすると下から開くアプリケーションが出てきます。
どれかをタップすると、選んだアプリケーションが起動してSVGが開きます。
精密ではないのですが、わりと味のあるスキャンになるのでこれを使うのもありだなと私は思っています。
今後活用していく予定です。

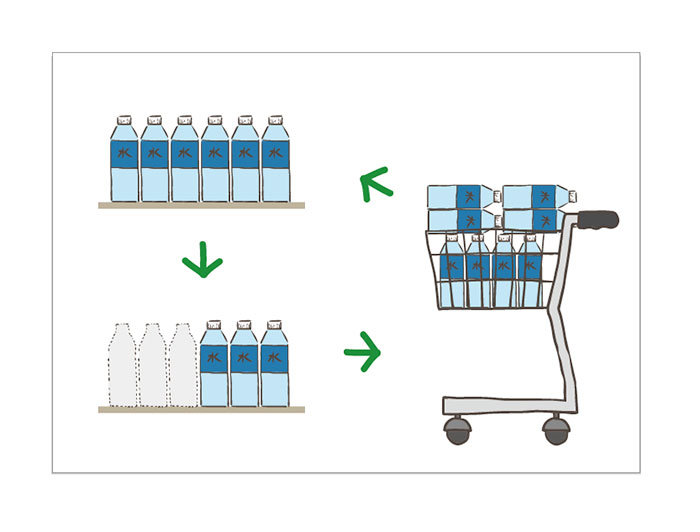
紙に書いたらまるっと画像トレース
必要なツール:筆、墨、紙、カメラ、スキャナ、イラレ
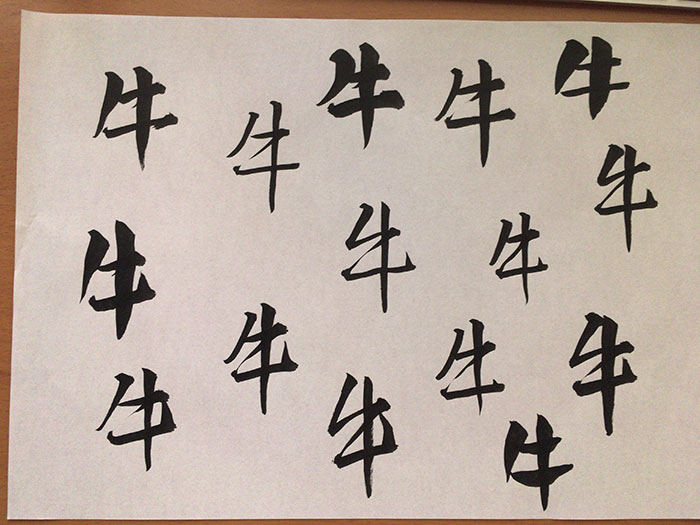
これをするときは大抵は筆文字や自作ブラシを作るときです。

毛筆で文字を書いて素材にしたいときや、ブラシストロークとして筆で書いた線を使いたいときです。
クリスタの毛筆ブラシで線を描いてイラレの自作ブラシにするときもこのまるっと画像トレースをやります。
テクスチャの元絵をトレース
必要なツール:ペイント系アプリ、ソフト、絵の具、紙、カメラ、スキャナ
例えば、水彩の背景を使うというときによくやっている方法です。
まずはアプリ編。
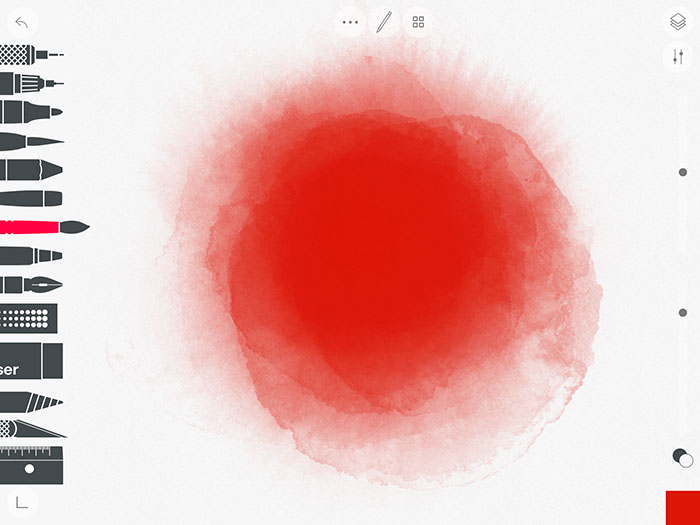
iPadのペイント系アプリで水彩ブラシを使って適当に塗ります。

基本的にストック素材に使うので画面のスクショを撮ります。
それとは別にトレースするための画像を保存します。
このアプリはTayasui Sketches というアプリです。Android用はないみたいです。
AdobeならFrescoあたりが良いと思います。
画像をDropbox経由でイラレに配置してトレースしてaiで保存します。
判るように保存しておけば使いたいときにいつでもコピペできるのでテクスチャなどは作ったら常にaiで保存して専用のフォルダにまとめています。
アナログ編。
紙に水彩画で適当に塗ります。
ストック素材に使う場合は乾くのを待つ間に写真を撮っておきましょう。
特定のストックサイト(iStock)ではトレースしたものについては元絵の提出が必要になるためです。
絵の具が乾いたらカメラで撮るかスキャンして、イラレに配置して画像トレースします。
これもaiで保存をしておけばいつでもコピペできます。
ストックイラストを下絵なしの状態から描き始めることもありますが、たいていはラフを描くようにしています。
その方が私の場合はラフなしよりは早く仕上がるからです。
目的に合わせてツールを使うようになったら、一口にトレースといってもこんなにいろんな方法を使うようになりました。
そんなに珍しい方法ではないですが、参考になればいいなと思います。



コメント